Hey everyone,
iGUIDE Tags is available for testing! It’s live on manage.youriguide.com right now for anyone to experiment with.
iGUIDE Tags will enable the user to view additional information within the iGUIDE tour. Tags can be seen as visual markers on the 360-degree panorama, that the user can click to view additional information while virtually touring the property. This information could take various forms, as below:
-
Text
-
Images
-
Video
-
Web Content
This exciting new feature presents you with endless possibilities and has varied applications depending on the industry or sector where it is being used. Limited only by your imagination and what you can create using videos, graphics, and text, tagging can lend an altogether new dimension to your iGUIDE tours.
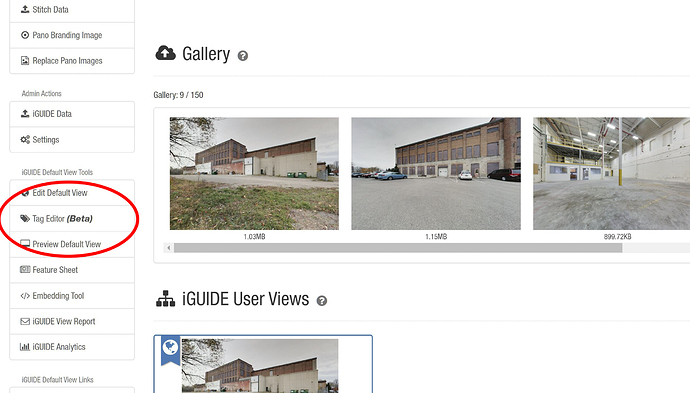
You can find the Tag Editor under the iGUIDE View tools:
Please be aware that this is a beta version of iGUIDE Tags and may change before the official launch. Any use of iGUIDE Tags while in beta is done at the user’s own risk. Should you encounter any bugs or would like to provide general feedback please create a support ticket and let us know.
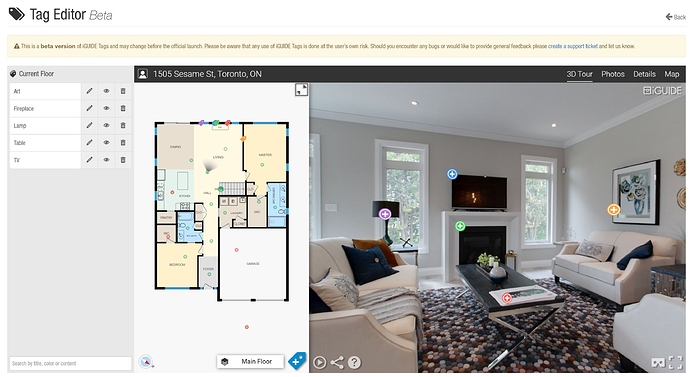
To use the Tag Editor follow the instructions below.
With the Tag Editor on-screen:
-
Click the add a tag button
-
Place a tag on the 360 degree image using 1 of 3 modes. More information below.
-
Customize the tag by clicking the pencil icon next to the tag found in the tag list. You can add text, a YouTube link, a URL, change the title, etc.
-
Click the blue save button at the bottom of the screen.
Tags can be placed in 1 of 3 modes represented by the number icon above the add a tag button.
To place a tag in Mode 1 double click on the image in the location where the tag should be placed. An icon will appear on the floor plan indicating the tag’s position. Tags placed in Mode 1 are placed along the walls defined in the floor plan.
To place a tag in mode 2 click the mode selector icon and select mode 2. Define a wall by clicking and dragging on the floor plan. Double click on the 360 degree image to place the tag on the wall you have defined.
To place a tag in mode 3 click the mode selector icon and select mode 3. Double click on the 360 degree image in the location you would like the tag to be placed. Select a different panorama on the floor plans and double click in the same position.
Please provide any feedback regarding your experience through the iGUIDE support desk by creating a support ticket and please include Tags in the title. Feedback can include likes, dislikes, bugs and general comments.


 ) I’m including my half-completed demo code here in case anyone from iGuide wants to use it for this feature request:
) I’m including my half-completed demo code here in case anyone from iGuide wants to use it for this feature request: 

